1.2 Kullanıcı ara yüzü (“ui”) ve İşlem (Server) Bölümleri
1.2.1 Kullanıcı ara yüzü “ui”
Bu bölümde kullanıcı ara yüzünü oluşturma amacı ile kullanılabilecek bazı önemli fonksiyonlar ana hatları ile açıklanmıştır. Bu fonksiyonlar içe içe kullanıldığından bir fonksiyonun hangi diğer fonksiyonun içerisinde yer aldığını belirtmek için her fonksiyon numaralandırmıştır. Örneğin 1.1 numaralı fonksiyon 1. Numaralı fonksiyonun içinde kullanılacak ilk fonksiyon olacaktır. Bu şekilde fonksiyonlar arasındaki hiyerarşi daha kolay anlaşılabilecektir.
1.2.3 1.1 headerpanel():
“headerpanel()” fonksiyonu “title” ve “windowTitle” olmak üzere iki argümana sahiptir.
headerPanel(title, windowTitle = title)“title” argümanı ara yüzde yer alacak uygulamanın isminin (başlığının) belirlendiği kısım iken “windowTitle” argümanı ise windows tarayıcısında yer alacak web uzantısında gözükecek olan ismin belirlendiği kısımdır. İkinci argüman kısmı genellikle göz ardı edilir ve ön tanımlı (default) hali ile kullanılır.
1.2.5 1.2.1 textInput()
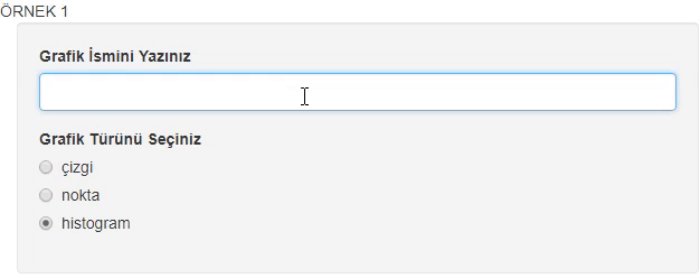
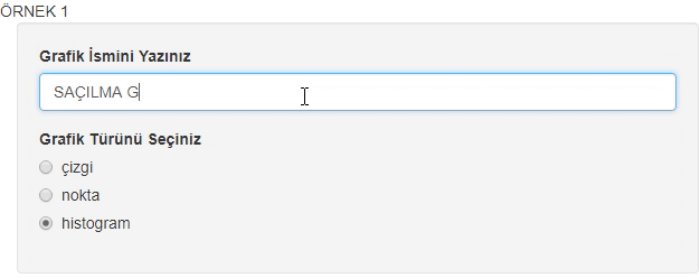
Bu komut “sidebarPanel()” fonksiyonunun altında yer alabilecek fonksiyonlardan birisidir. Bu fonksiyon ile kullanıcının ara yüzde yer alan metin kutusuna yazdığı metinler çıktı paneline aktarılır. Bu metinler veri setinde yer alan değişkenleri seçmek için de kullanılabilir.
textInput(inputId = "a1",
label = "Grafik İsmini Yazınız",
value = "" )
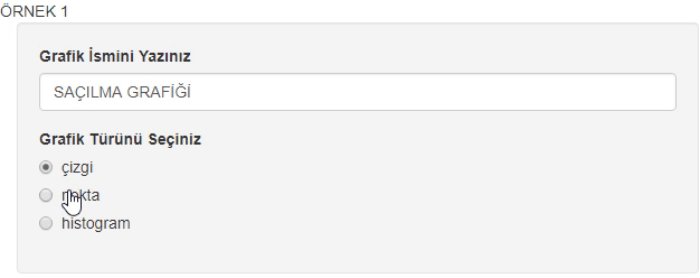
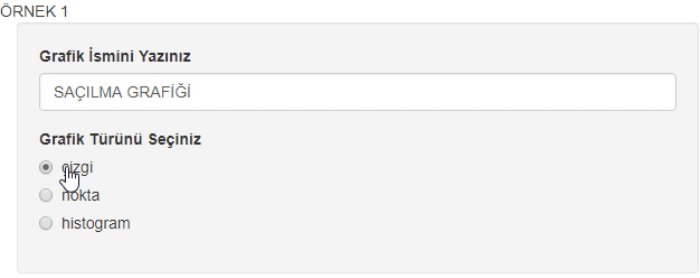
“textInput” fonksiyonu üç temel argüman içermektedir. Bunlardan ilki “inputId” argümanıdır. Bu argüman ile fonksiyona bir girdi kimliği tanımlanır. Kullanıcı bu kısma herhangi bir isim veya numara verebilir. Bu kimlik “server” kısmında yer alacak R kodlarının girdisi olarak kullanılacağı için çok uzun olmayan ve hatırda kalıcı şekilde tasarlanması uygun olacaktır. Örneğin yukarıdaki örnekte girdi kimliği “a1” olarak tanımlanmıştır. İkinci argüman ise “label”dır. “label” argümanı oluşturulan metin kutusunun nasıl kullanılacağına ilişkin kullanıcıyı yönlendirecek açıklamaları içerecektir. Bu örnekte kullanıcıdan veri setinde bulunan ve değişkenin ismini yazması gerektiği belirtilmiştir. Son olarak “value” argümanı ile kullanıcı ara yüzünde bulunan metin kutusuna herhangi bir şey yazılmadığı zaman ön tanımlı olarak ne görüleceği belirlenir. Bu örnekte tırnak işareti (” “) arası boş bırakıldığı için kullanıcı boş bir metin kutusu görecektir. Bu kısma açıklayıcı bir şeyler yazmak R shiny uygulamasını geliştiren kişinin tercihine kalmıştır.
1.2.7 1.3 mainpanel()
Bu kısım analiz çıktılarının yer alacağı bölüm üzerinde düzenlemelerin yapılmasını sağlar. “mainpanel” temelde analiz çıktısının hangi türde (grafik, tablo, metin vb.) olacağının belirlendiği kısımdır. Bu kısım örneğin tek başına grafik veya tablo içerebileceği gibi aynı anda farklı çıktı türlerinin kullanımına da olanak tanımaktadır. Örneğin “dataTableOutput” fonksiyonu analiz çıktısının bir veri tablosu şeklinde “plotOutput” fonksiyonu grafik şeklinde, “textOutput” ise metin biçiminde olacağı anlamına gelmektedir. Bu belirtilenlerin dışında pek çok çıktı türü vardır ancak bu kısımda bunlardan bir tanesi örneklendirilmiştir. Kitabın ileriki kısımlarında çıktı türlerinde ilişkin ayrıntılı bilgiler sunulmuştur. Şimdi “plotOutput” fonksiyonunu örneklendirelim.
mainpanel(
plotOutput( outputId = “grafik”)
)Bu fonksiyon içerisinde pek çok argümanı barındırmakla birlikte en önemli ve ilk argümanı olan “outputId” girdi kimliğinin belirlenmesi için kullanılır. Bu girdi kimliği “server” adını verdiğimiz işlem kısmında yapılan analizlerin ana sayfaya (çıktı bölümü) aktarılması kısmında kullanılır. Bu nedenle akılda kalıcı ve kısa girdi kimlikleri belirlenmesi yerinde olacaktır. Yukarıdaki örnekte analiz çıktısı bir grafik olacağı için “grafik” ismini belirledik. Bunun dışında “plotOutput” fonksiyonu “width,” ”height”, “click” gibi başka pek çok argümana sahiptir. Ancak o argümanlar ön tanımlı (default) halleri ile kullanılacak ise fonksiyon içerisinde yazılmayabilir. Argümanın ön tanımlı kısımlarını değiştirmek istediğimizde bu argümanlara da fonksiyon içerisinde yer veririz. Daha önce de belirtildiği gibi bu kısımda birden fazla çıktı türü aynı anda kullanılabilir ve her birine farklı girdi kimlikleri (oputputId) verilir.
“mainpanel”in oluşturulması ile kullanıcı ara yüzü olan ve “ui” olarak adlandırılan kısım tamamlanmış olur. Bu aşamadan sonra analiz işlemlerinin yapılacağı “server” kısmını oluşturmaya başlayabiliriz. Ancak öncelikle oluşturduğumuz “ui” kısmını bir araya getirip şu ana kadar ne yaptığımızı özetleyelim.
library(shiny)
ui<- pageWithSidebar(
headerPanel = (title = "ÖRNEK 1" ),
sidebarPanel(
textInput(inputId = "a1",
label = "Grafik İsmini Yazınız" ,
value = "GRAFİK"),
radioButtons(inputId = "a2",
label = "Grafik Türünü Seçiniz",
choices = list("çizgi" = "l", "nokta" = "p",
"histogram" = "h"),selected = "l")
),
mainPanel(plotOutput( outputId= "grafik")
) )
server<-function(input,output) {}
shinyApp(ui = ui, server = server)
1.2.8 Server “Bölümü”
Bu bölüm kullanıcı ara yüzünde seçilen seçeneklerin girdi olarak kullanıldığı R kodlarının yazıldığı kısımdır. Gerçekleştirilecek bütün istatistiksel işlemlere ilişkin R kodları “server” bölümünde yazılır. Kullanıcı ara yüzünde olduğu gibi server bölümünde de iç içe yazılan fonksiyonlar vardır. Bu nedenle kullanıcı ara yüzü bölümünde yapılana benzer bir numaralandırma “server” bölümü için de kullanılmıştır.
1.2.9 2. “server <- function(input, output) {}”
Bu bölümde ilk olarak ileride shiny uygulamasının çalıştırma sürecinde kullanılması için bir isim belirlenir. Genel olarak “server” ismi tercih edilmekle beraber kullanıcı başka isimler de verebilir. Hatırlayacağınız gibi kullanıcı ara yüzü bölümünde de “ui” ismini belirlemiştik. Verilen bu isimler kod içerisinde kullanıcı ara yüzünün ve “server” bölümünün nerede başlayıp bittiğini belirlemede kolaylık sağlar. Bu örnekte yaygın kullanımında olduğu gibi “server” ismi tercih edilmiştir. Akabinde ise argümanları input (girdi) ve output (çıktı) olan bir fonksiyon oluşturulmaya başlanır. Bu kısım pek çok uygulamada standarttır ve bu şekilde kullanılır. Bazı özel durumlara ileride değinilecektir. Bu kısımda açılan küme parantezi “server” kısmında kapatılacak en son parantez olacaktır.
server <- function(input,output) {“server” bölümünün ileriki kısımlarında yapılacak analizlerin girdileri (input) ve çıktıları (output) tanımlanır.
1.2.10 2.1 “output$”()
Bu bölümde kullanıcı ara yüzünde “mainpanel” kısmında belirlenen çıktı kısmı ile yazılacak olan R kodları ilişkilendirilir. Bu bağlamda çıktıların türü ve sayısı kadar bu bölüm oluşturulur. Kullanıcı ara yüzünde çıktı olarak grafik türünü belirlemiştik (plotOutput) ve bu çıktıya girdi kimliği olarak “grafik” ismini vermiştik. Bu nedenle bu kısımda “output$grafik” isimli bir obje oluşturulur. Akabinde “mainpanel” kısmında belirtiğimiz çıktının türüne uygun olarak “renderPlot()” fonksiyonu kullanılır.
output$grafik<-renderPlot({...})Kullanıcı ara yüzünde çıktı olarak bir tablo belirtilseydi bu kısımda “renderTable,” çıktı bir metin dosyası olarak belirtilseydi ise “renderText” fonksiyonu kullanılacaktı. Çıktı türlerine ilişkin ayrıntılı bilgiler ileriki kısımlarda sunulmuştur.. Bu aşamadan sonra ilgili analizlerin yapılacağı R kodları yazılır.
output$grafik<-renderPlot({
plot(women,type=input$a2,main=input$a1)
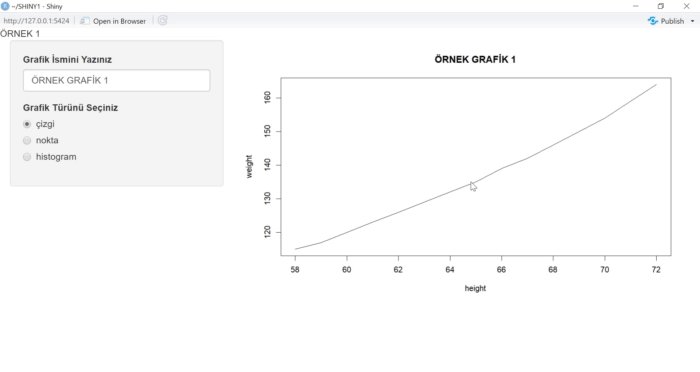
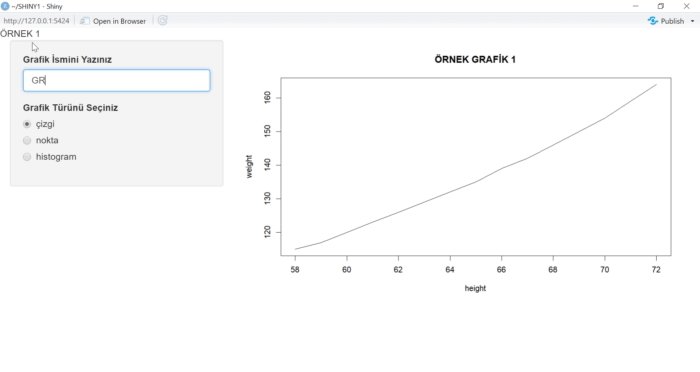
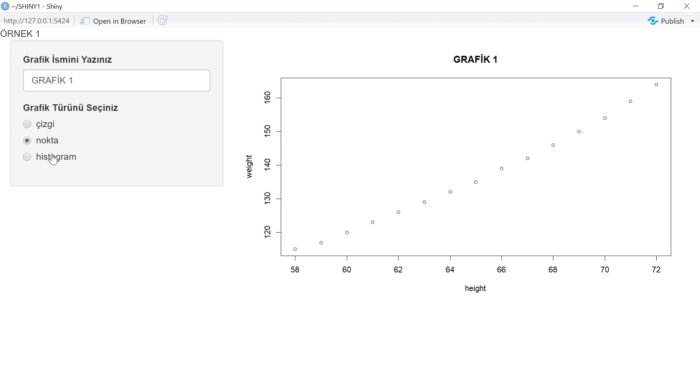
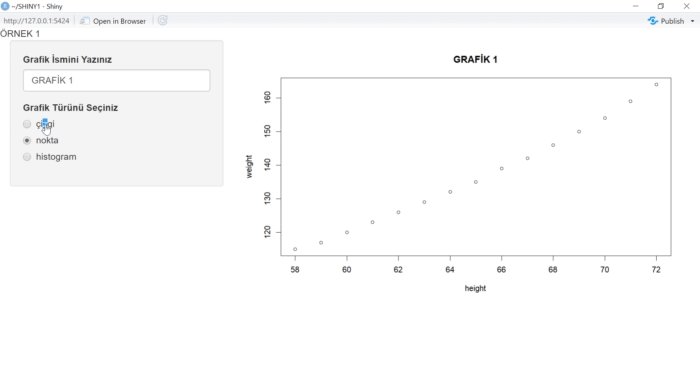
})Burada R ortamında bulunan “women” veri setindeki iki değişkene ilişkin bir plot grafiği çizilmesi için kodlar yazılmıştır. “plot” fonksiyonda “type” argümanı grafiğin gösterimine ilişkin çeşitli seçenekler sunar. Burada gösterim türü olarak kullanıcı ara yüzünde işaretlenen seçeneğin çıktıya yansıması için input$a2 “type” argümanı ile kullanılmıştır. Başka bir ifade ile kullanıcı ara yüzünde grafik türü seçimi için belirlediğimiz girdi ismini burada kullandık. Bu sayede “kullanıcı ara yüzü” ve “server” bölümleri arasındaki ilişkiyi kurmuş olduk. Benzer şekilde grafik isminin belirtildiği “main” argümanını içerisinde ise “input$a1” ifadesini kullandık. Bu sayede kullanıcı ara yüzünde ilgili kısma yazılan metin, grafik ismi olarak çıktıya yansıyacaktır. Şimdi “ui” olarak isimlendirdiğimiz kullanıcı ara yüzüne ve “server” kısmına ilişkin kodları bir araya getirip çalıştıralım. Akabinde elde edilen çıktıyı inceleyelim.
library(shiny)
ui<- pageWithSidebar(
headerPanel = (title = "ÖRNEK 1"),
sidebarPanel (
textInput(inputId = "a1",
label = "Grafik İsmini Yazınız" ,
value = "GRAFİK"),
radioButtons(inputId = "a2",
label = "Grafik Türünü Seçiniz",
choices = list("çizgi" = "l", "nokta" = "p",
"histogram" = "h"),selected = "l")
),
mainPanel(plotOutput( outputId= "grafik")
))
server<-function(input,output) {
output$grafik<-renderPlot({
plot(women,type=input$a2,main=input$a1)
})
}
shinyApp(ui = ui, server = server)
Yazılan bu kod “run” komutu ile çalıştırıldığı zaman açılan web sayfası üzerinde grafiğin türü seçildiğinde ve ismi yazıldığında ana ekrandaki grafikte eş zamanlı olarak değişiklikler gerçekleşecektir. Yukarıda görülen çıktı üzerinde de değişiklikleri yapıp eş zamanlı olarak gözlemleyebilirsiniz. Daha karmaşık kullanıcı ara yüzü ve çıktıların oluşturulabildiği R shiny uygulamalarının temel kurgusu, burada belirtilen yapıya dayanmaktadır. Bir sonraki başlık altında R shiny uygulamalarında yaygın olarak kullanılan bazı kontrol düğmeleri sunulmuştur.