1.6 R Shiny Temaları ve “shinydashboard” Paketi
1.6.1 R Shiny Temaları
Mevcut “shiny” paketinin üzerine “shinythemes” (Chang,2018) paketini de indirirseniz R shiny uygulaması kapsamında farklı temalardan faydalanabilirsiniz. Bunun için “shinytheme” fonksiyonundan faydalanılır. Aşağıdaki komutu çalıştırarak ön tanımlı olarak kullanabileceğiniz temaları ve ilgili paketin kullanımına ilişkin ayrıntıları inceleyebilirsiniz.
library(shinythemes)
?shinythemesAşağıda R shiny uygulamalarında temaların “shinythemes” paketi ile nasıl değiştirileceği örneklendirilmiştir. Bir önceki bölümde verilen örnek farklı bir tema ile sunulmuştur. Bunun için kullanıcı ara yüzünde theme = shinytheme("temaadı") komutlarından faydalanırız.
library(shiny)
library(shinythemes)
ui<- fluidPage(
theme = shinytheme("darkly"), #---> YENİ TEMA SEÇİMİ
titlePanel("DARKLY TEMASI"),
sidebarPanel(
uiOutput("select")),
mainPanel(
tableOutput("table") )
)
server<-function(input,session,output) {
output$select<-renderUI({
selectInput("degisken",h3(" Değişken Seçiniz"), choices = names(iris), multiple = TRUE)
})
output$table<-renderTable({
head(iris,15)
})
}
shinyApp(ui = ui, server = server)
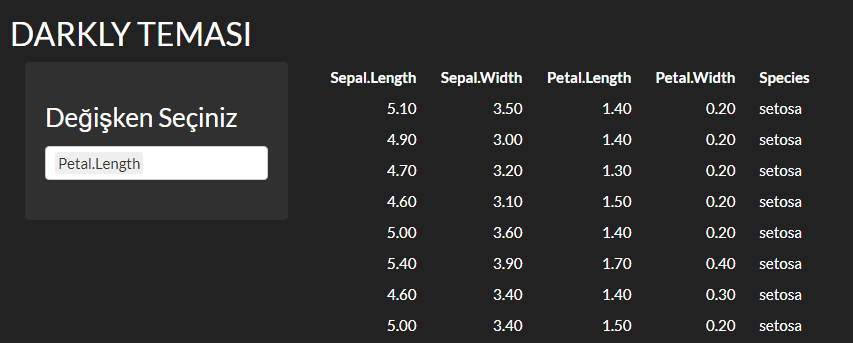
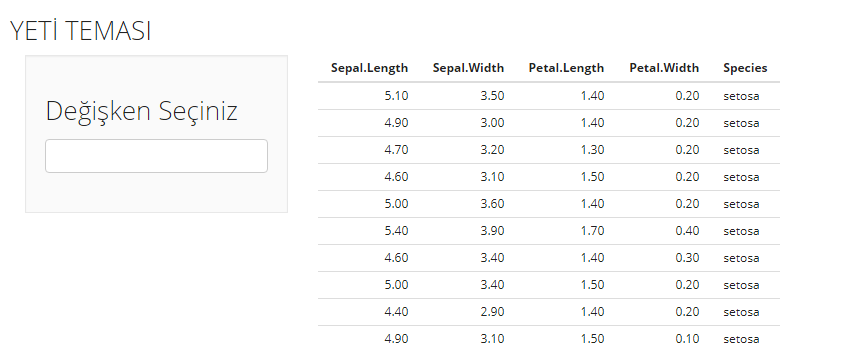
Örnekte görebileceğiniz gibi siyah beyaz tonlarına hakim “darkly” isimli bir tema kullanılmıştır. Aşağıdaki örnekte ise “yeti” isimli bir tema kullanılmıştır.
library(shiny)
library(shinythemes)
ui<- fluidPage(
theme = shinytheme("yeti"), #---> YENİ TEMA SEÇİMİ
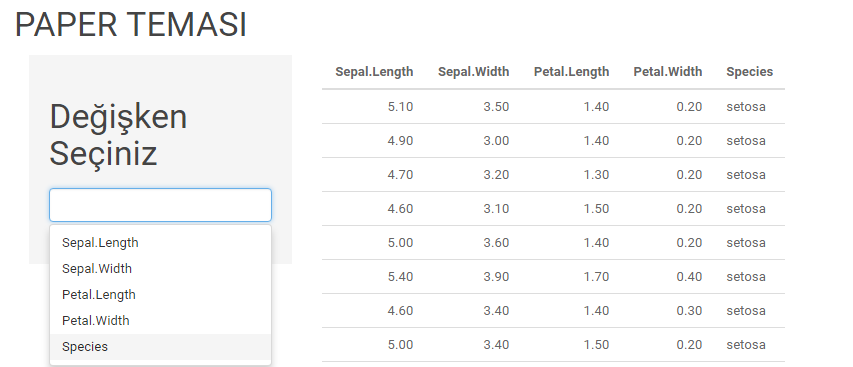
titlePanel( h3("YETİ TEMASI")),
sidebarPanel(
uiOutput("select")),
mainPanel(
tableOutput("table") ))
server<-function(input,session,output) {
output$select<-renderUI({
selectInput("degisken",h3(" Değişken Seçiniz"), choices = names(iris),
multiple = TRUE)
})
output$table<-renderTable({
head(iris,15)
})
}
shinyApp(ui = ui, server = server)
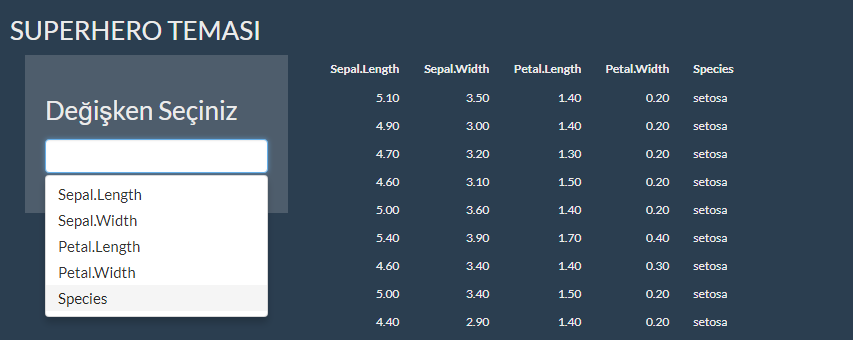
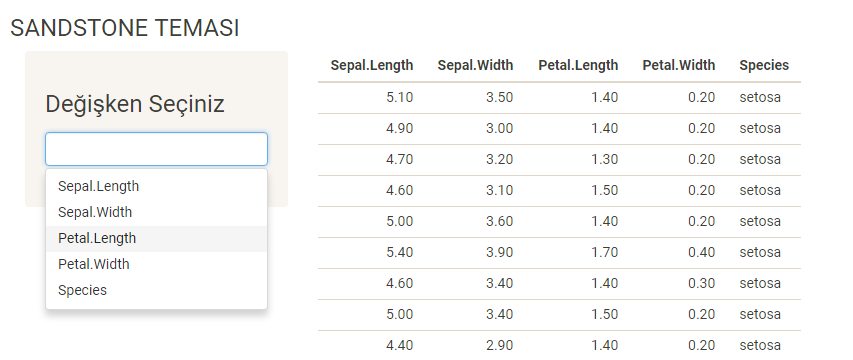
Bazı farklı temalar aşağıda sunulmuştur.



“shinythemes” paketi içerisinde yaklaşık 15-20 arası ön tanımlı tema bulunmaktadır. Bu temaları detaylı incelemek için ilgili paketin yardım dosyasını inceleyebilirsiniz.
1.6.2 “shinydashboard” Paketi
“shinydashboard” yüklenebilmesi için en “shiny” 0.11 ve üzeri versiyonlarının yüklü olmasını gerektiren bir pakettir (Chang, w.& Rieberio, B.B, 2018). Bu paket shiny uygulaması için farklı gösterge panellerinin oluşturulmasını sağlar. Yapı olarak temel “shiny” uygulamasına benzemekle beraber birtakım farklılıklar içerir ve belli noktalarda önemli kolaylıklar sağlayabilir. Aşağıda bir “shinydashborad” uygulamasına ilişkin temel bir yapı sunulmuştur.
Görüldüğü gibi bu uygulamada da kullanıcı ara yüzü (ui) ve server olmak üzere iki bölüm bulunmaktadır. Kullanıcı ara yüzünde “dashboardPage,”“dashboardHeader,” “dashboardbar” ve “dashboardBody” olmak üzere 4 temel kısım vardır. Bu kısımlar kullanımında bazı farklılıklar olsa bile temel “shiny” paketinde yer alan kısımların muadilidir.
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(),
dashboardSidebar(),
dashboardBody()
)
server <- function(input, output) { }
shinyApp(ui, server)
Görüldüğü gibi yukarıdaki kodlar sadece ana kısımlar olacak ve içleri boş şekilde çalıştırıldığında boş bir “shinydashboard” paneli elde edilmektedir.
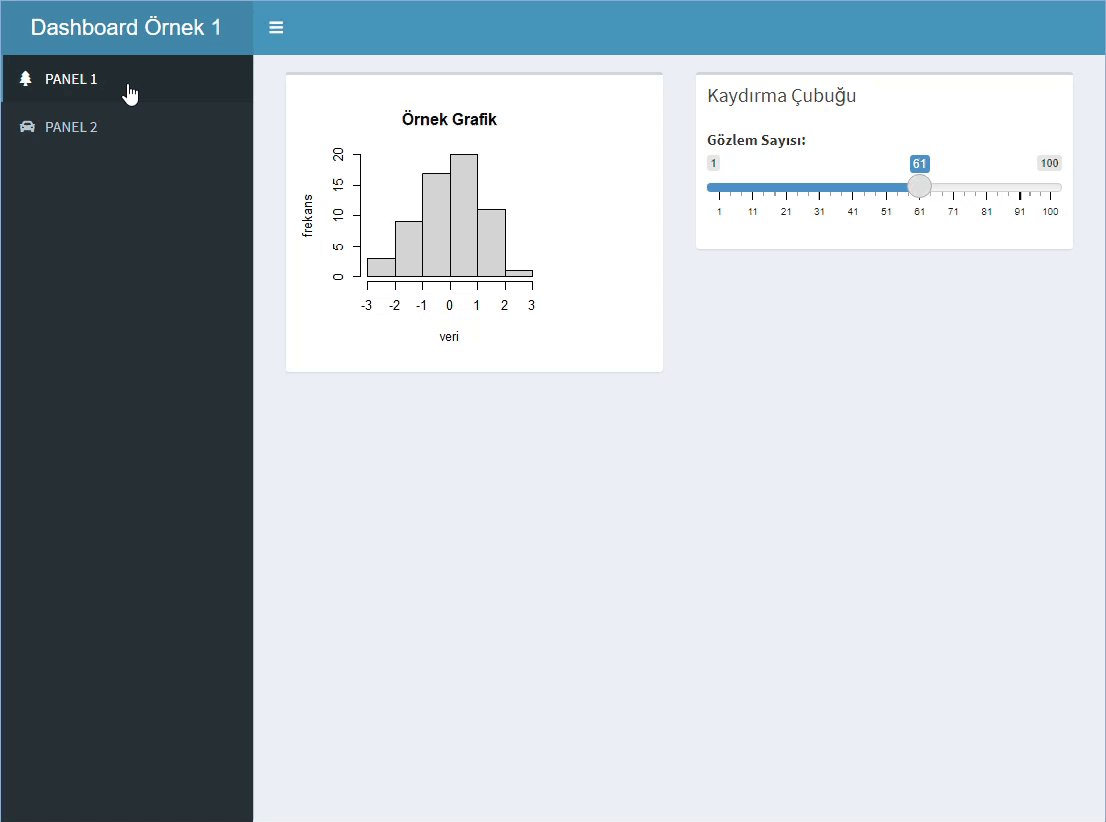
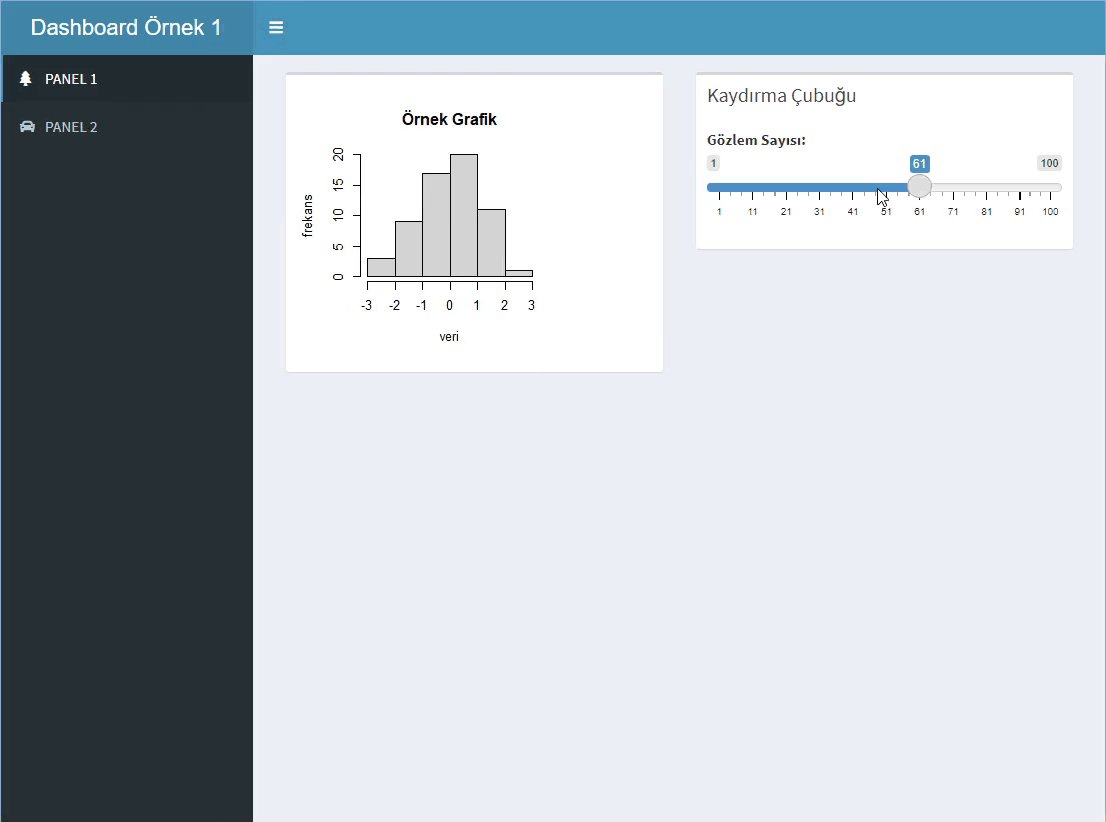
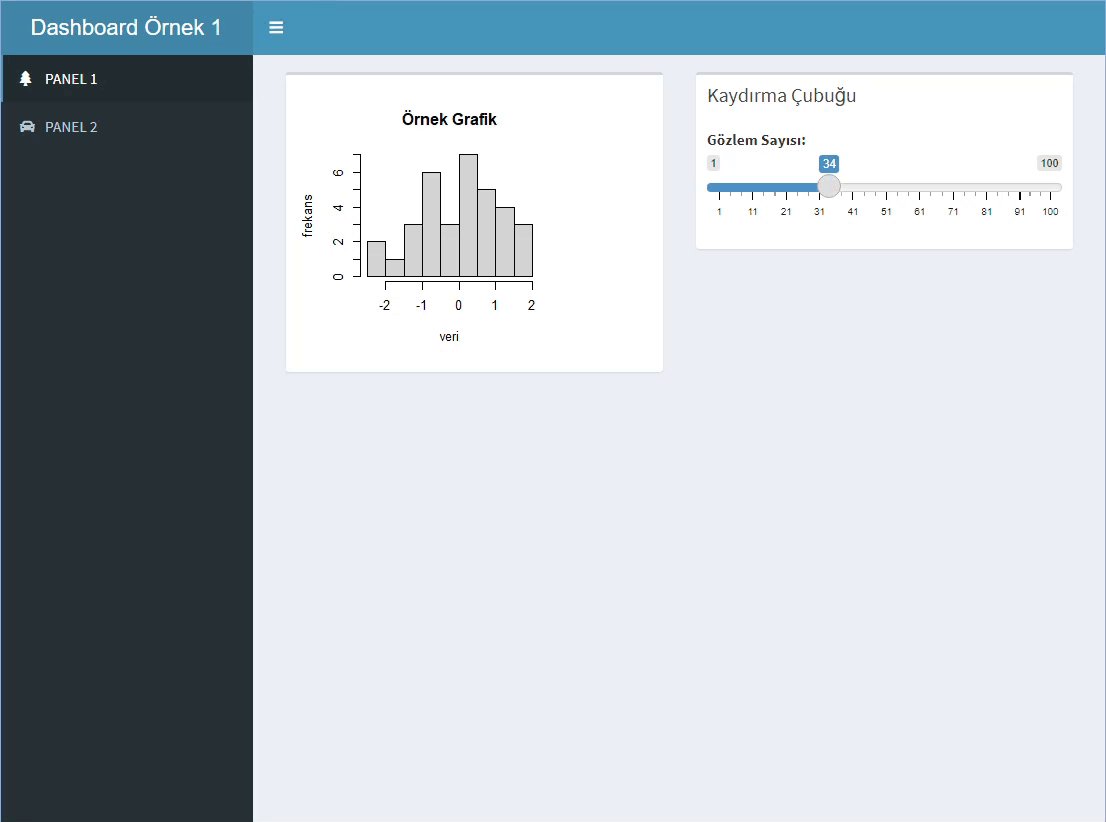
Şimdi ilgili kısımları dolduralım ve “shinydashboard” panelindeki değişiklikleri gözlemleyelim. Öncelikli olarak dashboardHeader(title = "Dashboard Örnek 1") şeklinde bir başlık ekleyelim.”dashboardBody” kısmı içerisinde ana panelde yer alacak çıktılar ve kontrol düğmeleri tanımlanabilir. Bu yapısı ile temel “shiny” paketindeki “mainPanel” biraz benzer.”box” fonksiyonu ile ana panelde yer alacak çıktının veya kontrol panelinin sınırları belirlenir. Gördüğünüz gibi box(plotOutput("plot1", height = 250)) konuda “height” argümanı ile grafik çıktısının boyutu ayarlanabilir. Yine bu kısımda ana panelde yer alacak bir kaydırma çubuğu (sliderInput) tanımlanmıştır. Server kısmında ise temel “shiny” uygulamalarında olduğu gibi kullanıcı ara yüzü ile bağlantı kurulup grafik oluşturmada kullanılan R kodları yazılmıştır.
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "Dashboard Örnek 1"),
dashboardSidebar(
sidebarMenu(
menuItem("ANA PANEL 1", tabName = "p1", icon = icon("tree")),
menuItem("ANA PANEL 2", tabName = "p2", icon = icon("car"))
)
),
dashboardBody(
tabItems(
tabItem("p1",
box(plotOutput("plot1", width=250,height = 250)),
box(
title = "Kaydırma Çubuğu",
sliderInput("slider", "Gözlem Sayısı:", 1, 100, 50))
),
tabItem("p2",
fluidPage(
h1("PANEL 2"),
tableOutput("table") ) )
)
)
)
server <- function(input, output) {
set.seed(122)
histdata <- rnorm(500)
output$plot1 <- renderPlot({
data <- histdata[seq_len(input$slider)]
hist(data,main = "Örnek Grafik",xlab="veri", ylab="frekans")
})
output$table <- renderTable({
head(iris,25) })
}
shinyApp(ui=ui, server=server)
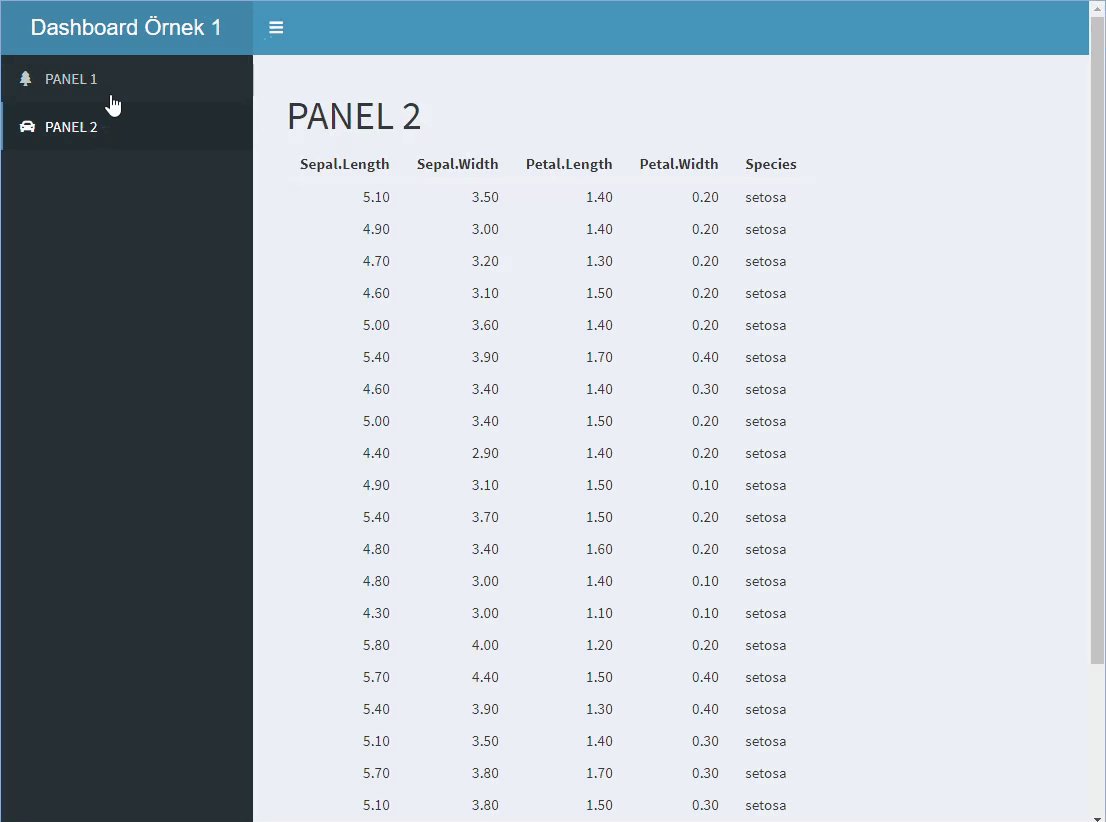
Yukarıdaki çıktıda görüldüğü gibi oluşturulan “shiny dashboard” uygulaması sol tarafta açılan bir panel üzerinde farklı içeriklere ulaşım sağlayan iki ana panel düğmesi içermektedir. “Panel 1” tıklandığında ana panelde bir kaydırma çubuğu ve sütun grafiği görülmektedir. Kaydırma çubuğundaki değerlere göre sütun grafiği değişkenlik göstermektedir. “Panel 2” tıklandığında ise R’da yer alan “iris” veri seti ana panelde görülmektedir. Bu bölümde şimdilik “shinydashboard” paketinin detaylarına değinmedik. Detaylı bilgi için ?shinydashboard kodunu çalıştırabilirsiniz.